
HTML Frame text is where all of the body text for your web pages will be entered. In the drop down for the HTML frame tool there is the Creative frame tool. For this class we will only use the HTML frame tool. You can explore the uses for the Creative frame too if you wish.
The following list outlines the main advantages of using HTML frames.
- The text contained in HTML frames is always published as text and is never converted to a graphic.
- HTML frames are searchable by Web search engines such as Google™.
- HTML frames offer you the ability to design with HTML-
compliant styles, which means that you can format text in your HTML frame using heading styles from H1, H2, ..., to H6.
An advantage of this is that text applied with <Hn> styles are given priority over <P> styles (the default) in Internet search engines, with the <H1> tag being given highest priority.
Creating an HTML Frame
- Select the HTML frame tool.
- Move the pointer onto the Web Page
- The arrow will change to the cross hair
- Hold down the left mouse button and drag out a HTML frame box (do not worry about the exact size at this time.
Adding Text to an HTML Frame
There are two ways to add text to an HTML Frame;
- Type the text in the frame
- Copy the text and paste it into the HTML frame.
The first method should need no explanation, the copy and paste method need some explanation.
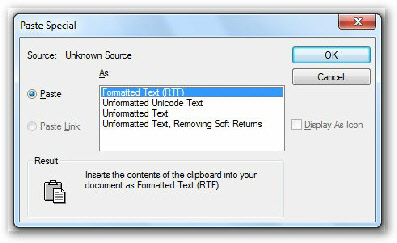
Many times when you copy text from another source along with the text itself can come hidden characters that define such things as paragraph spacing and intent information. When you paste the text into an HTML frame unintended formatting may occur. To solve this problem we use the Paste Special command found in the Edit menu. The Paste Special dialog box contains a number of Pasting options.

You may have to try the different options to determine which one is best for the text you have copies.
Remember to undo a command use the
CTRL + Z
Key combination to remove the pasted text and try a different paste special option the the HTML frams.

Text Overflow
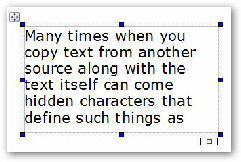
Some times when you paste text into a HTML frame not all of the text appears, this means that there is more text then the frame can hold.
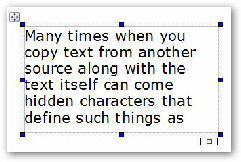
When this occurs you will see a small red box appear in the lower right had corner of the HTML frame

To show all of the text in the HTML frame move the block arrow over and of the handles around the frame so that you see the double headed arrow. Then drag the box out to make the text fit in the frame. When all of the text fits in the frame the red square will disappear.

To move a HTML frame, click and drag the Move button located just above the upper-