
Please read all the above sections to complete the tutorial
In this section you will learn how to create an anchor hyper link. This will teach you not only what an anchor hyper link is but will give you general information on how to use the Hyperlink button to create other links that will be used in the project for this lesson.
An anchor hyperlink is like placing a bookmark in a book. The anchor hyperlink allows you to not only access a specific web page in you site but allows you to go to a specific section on that Web page. Do the following steps to create an and anchor hyperlink:
1. Select the Section 1 text object.
2. On the Tools toolbar, click on the arrow to expand the Hyperlink flyout.
3. Click the Anchor button
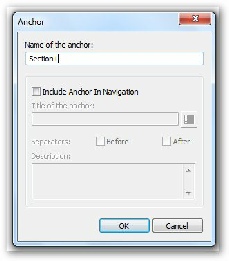
4. The Anchor dialog box will appear.
5. In the Name of anchor box type Section1.
Note: All anchor names cannot contain spaces.
6. Repeat steps 3 -


7. Select the Artistic Text tool and click once on the page just below and to the left of the page title at the top of the page to create a text object with default settings.
8. Type ‘Section 1’ in the artistic text box you just created.
8. Create copies of the Section ! Artistic text you just created by holding down the Ctrl key, then click and drag the text object next to the Section 1 text box. Release the mouse button to drop a copy of the text object on your page.
9. Create two more text objects to the right of the two you created, Make sure that the last text object is at the far right of the page.
10. Edit the text objects to match the section headers created earlier.
11. Select all of the text objects in the row just below the page title by dragging a selection bounding box around them.
12. Right-
13. In the Align Objects dialog:
- In the Distribute section, choose Space evenly across(horizontal).
- In the Horizontally section, choose Top.
- Click OK.
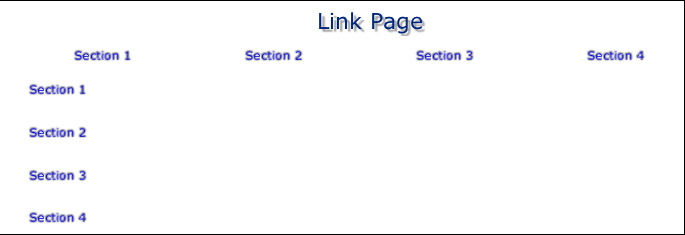
When alignment is complete the text should be aligned as in the example below.

14 Click on the Section 1 text object near the top of your page to select it.
15. Highlight the text Section 1.
16 Click the arrow next to the Anchor tool to display the Hyperlink flyout again, then click the Hyperlink tool.

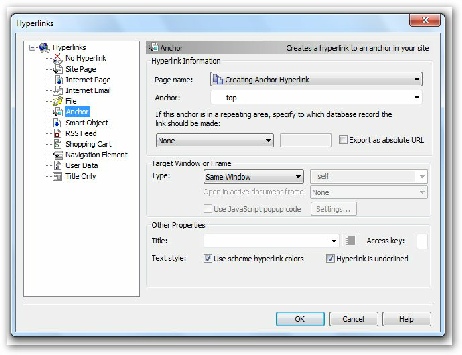
17. In the Hyperlinks dialog:
· Select Anchor.
· All of your site's anchors are listed in the Anchors drop-
· In the Title text box, type ‘Click to go to Section 1.’ ·
Click OK.
18 Repeat the previous step to add hyperlinks between the remaining small text objects and section heading anchors.
19. Click the HTML Preview button to see how your hyperlinks and anchors work when the page is published and viewed in a Web browser.
Notice that the titles you typed display when you hover the cursor over a hyperlink.
20. Close your browser when you have explored your new links.

Click here to go on to the next section that will explain how to create Web site hyperlinks.

Date modified 08-